SdWelcome Function: A Simple Way To Create A Dialog
Scripting is a method of creating interactive software that allows developers to accomplish tasks with a series of lines of code. This type of programming might seem overwhelming. Scripting can be modified to the point where it can intuitive and easier for the developer. In this SdWelcome blog article, learn how you can use the SdWelcome function to create a dialog box for your website or game!
Introduction
With the advent of web applications, desktop software developers are starting to see more use for dialogs. A dialog is a user interface component that allows a user to interact with a system and typically consists of a title bar, one or more buttons, and a dialog box.
In this blog post, we will explore how to create a simple dialog using the SdWelcome function from the JavaScript API for Atom. We will show you how to use the dialog box as an input field in an HTML file.
What is this function?
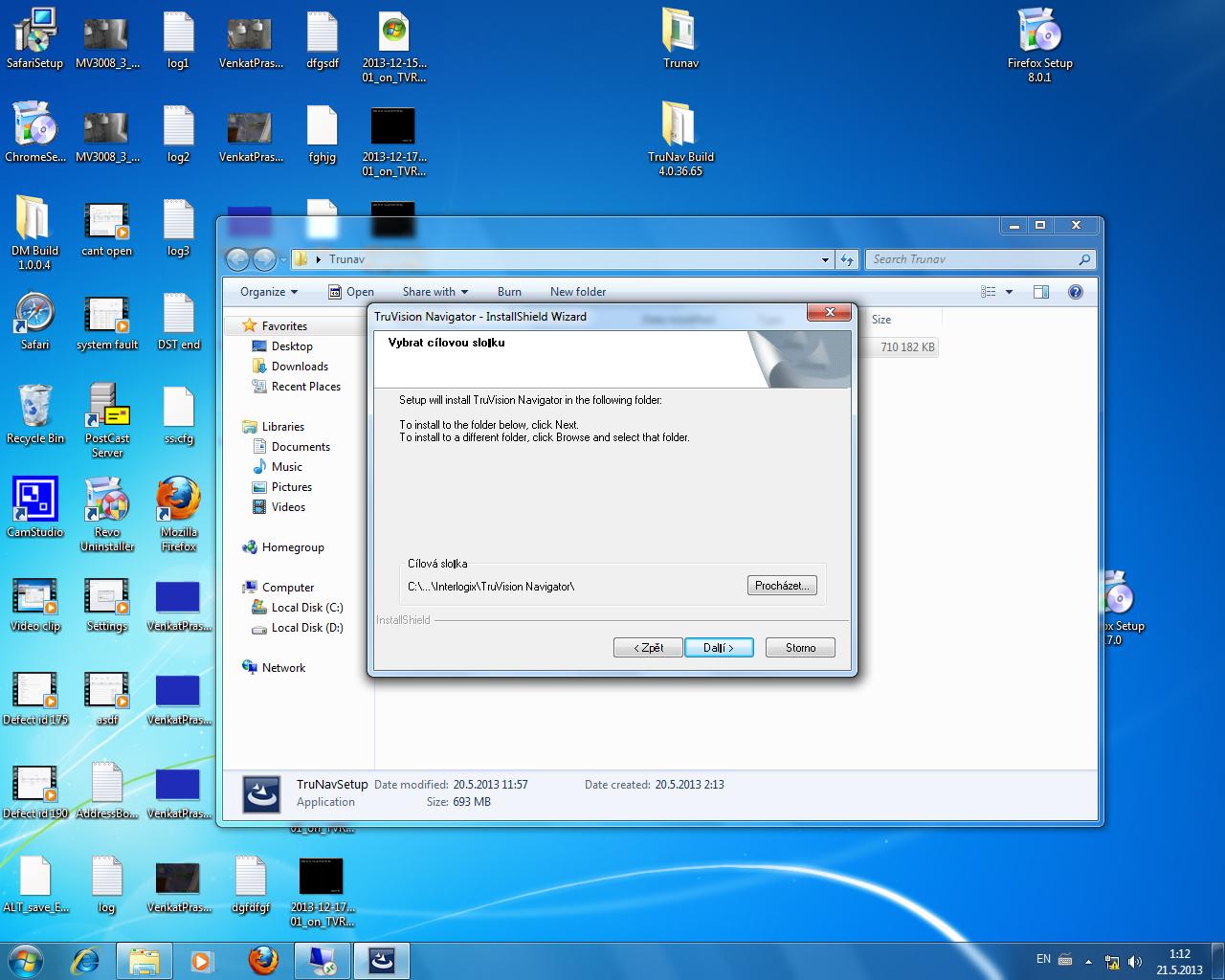
The sdWelcome function is a simple way to create a dialog box. This function takes in two parameters: the title of the dialog box and a string of text. The function displays the dialog box using the title as the name of the window, and the text as the content of the window.
The basic usage of this function is as follows:
sdWelcome(“My Dialog Title”, “My Dialog Text”);
The purpose of the function
The purpose of the sdWelcome function is to create a dialog box that prompts the user for their name and email address. Once the user inputs their information, the function saves it to variables. Next, it prints out a message welcoming the user to the blog.
The purpose of the function is to create a dialog box that will ask for a user’s name and email address. Once the user inputs their information, the function will return it to the script.
How to use the function in SdWelcome.js –
The SdWelcome function lets you easily create a dialog box that displays a custom greeting to your visitors. The following steps show you how to use the function:
- In your HTML document, including the following code snippet:
- Next, in your JavaScript file, include the SdWelcome function and define the dialog box’s properties:
var sdlg = new SdDialog({ title : “Hello world!” });
- Finally, create an instance of the dialog box and add it to your page:
sdlg.show();
Conclusion
In this article, we will be discussing the sdWelcome function in WordPress, and how it can be used to create Dialog boxes. This function is very versatile and can be used for a variety of purposes, such as accepting new registrations or logging in to users. If you are looking to add some extra functionality to your WordPress site, then I would recommend using the sdWelcome function.